User Guide
Hello, and again, welcome to Helveg, an extensible library and a .NET tool for software visualization.
This User Guide is for the users of the .NET tool. If you're interested in Helveg, the library, please go to the Extensibility section of the docs.
Please note that this guide is currently targeting Helveg v0.12.0 and will be updated to 0.13.0 soon.
# Installation
Helveg analyzes a C# codebase and outputs an interactive visualization, a single HTML file with everything in it, that you can play with, send to your colleagues, or even include in your documentation.
# Usage
-
Install Helveg from NuGet.org as a global .NET tool.
dotnet tool install -g helveg -
Invoke Helveg on a C# codebase of your choice.
helveg [SOURCE_DIR | PROJECT | SOLUTION] -
Open the output file. By default, it is created in the current working directory and is called
index.html.
# Requirements
# CLI Options
The command-line tool available from NuGet.org, comes with a range of options that modify the resulting output.
| Name | Value | Meaning |
|---|---|---|
-v, --verbose |
Outputs information useful for debugging. | |
-f, --force |
Overwrites cached results. | |
-p, --properties |
<key=value> |
Sets an MSBuild property. Can be passed multiple times. |
-pa, --project-analysis |
AnalysisScope | The scope of project analysis. |
-ea, --external-analysis |
AnalysisScope | The scope of external dependency analysis. |
-m, --mode |
UIMode | UI mode to use. |
-n, --name |
<name> |
Name of the visualization. Uses SOURCE's file name by default. |
-o, --out |
<out> |
Name of the output HTML file. index.html by default. |
--outdir |
<outdir> |
Output directory. Current working directory by default. |
--styledir |
<styledir> |
Output subdirectory for CSS stylesheets. styles by default. |
--scriptdir |
<scriptdir> |
Output subdirectory for JS scripts. scripts by default. |
--icondir |
<icondir> |
Output subdirectory for icon files. icons by default. |
--no-restore |
Do not invoke the Restore target. | |
-?, -h, --help |
Show help and usage information. |
# Analysis Scope
- None: Disables analysis altogether.
- WithoutSymbols: Only analyzes projects / packages and ignores C# symbols within.
- PublicApi: Analyzes all projects and packages and all symbols within them that can be considered to be public API.
- Explicit: Analyzes everything
PublicAPIdoes and also includesinternalandprivatesymbols. - All: Analyzes everything. Every project, package, symbol of any accessibility, and also includes implicit symbols generated by the C# compiler.
# UI Mode
-
SingleFile: The output will be a single HTML file containing not only all the visualized data, but also all scripts and stylesheets required.
Use the
--outoption to change the output name fromindex.htmlto something else. -
StaticApp: The output will be a static web app consisting of the visualized data, scripts, and stylesheets.
Use the
--styledir,--scriptdir, and--icondiroptions to change the location of the respective files.This mode is meant for static web apps, thus it requires a server to display the output. Opening the output file (i.e.,
index.html) directly on a local machine will not work.
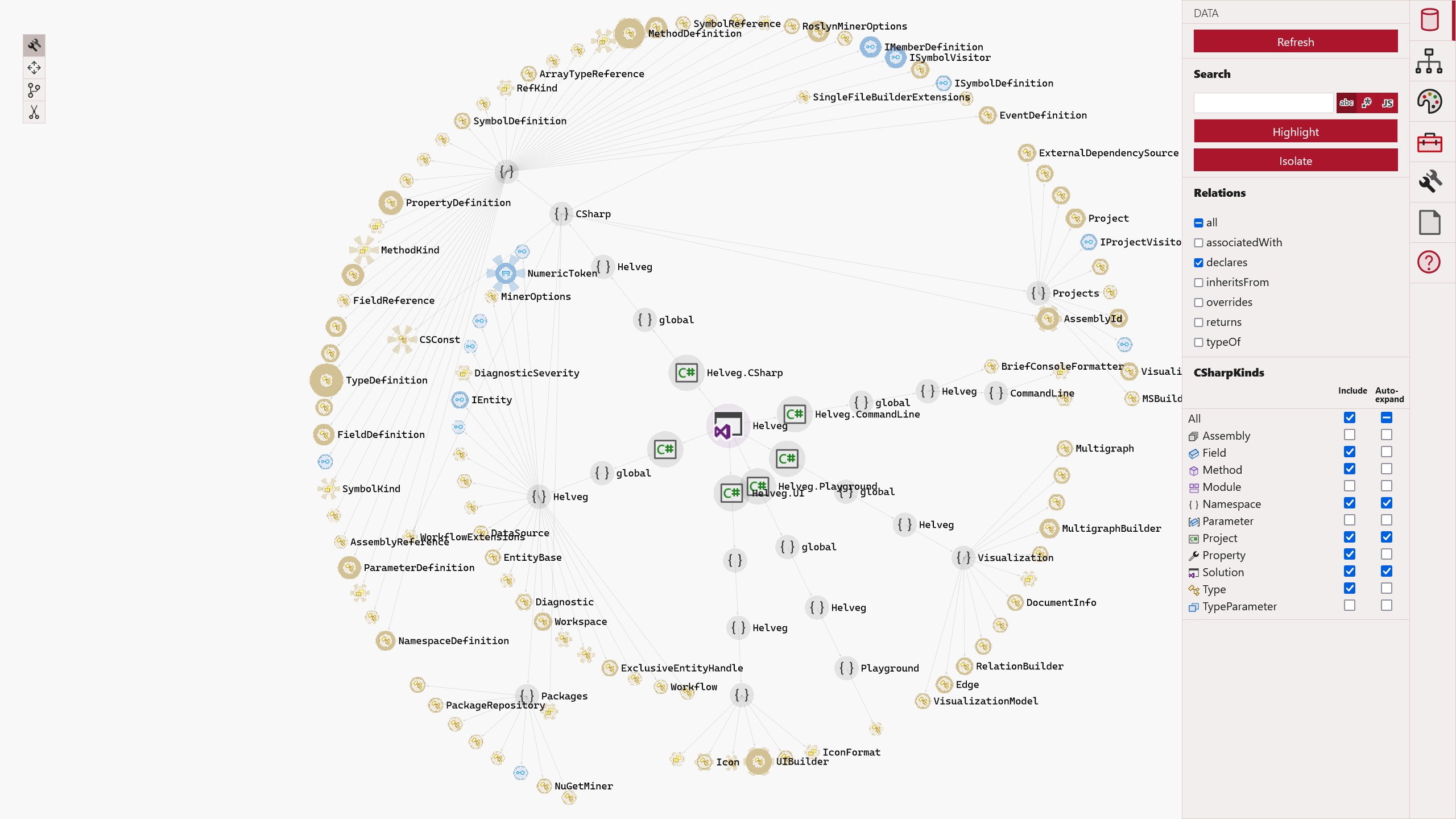
# User Interface
After a successful analysis of a codebase, Helveg outputs an interactive visualization, usually in a single HTML, that anyone with a modern web browser can open and inspect.
The user interface consists of several parts:

- Diagram: The visualization taking up most of the screen space.
- Panels: The tabs on the right side of the screen control which panel is currently open.
- Tools: The buttons in the upper left corner represent tools that can modify the diagram.
# Panels
Panels are pieces of UI that contain various controls and data. They are all accessible from a bar on the right side of the screen.
# Data Panel
Allows to filter the data that takes part in the visualization. This panel also contains options specific to C#.
For any change in this panel to take effect, the Refresh button needs to be triggered. Afterwards, the entire diagram is laid out again using TidyTree.
This panel allows filtering of nodes through one of three methods:
- Full-text search in node labels ()
- Regular expression on node labels ()
- JS expression using node properties ()
The last search mode, JS expression, is by far the most powerful. It allows you to seek out nodes based on their properties, which you can view using the Show Properties tool.
For example, to filter out record types, you only need to type in:
IsRecord;
And to seek out method with a lot of parameters, use:
ParameterCount >= 10;
No matter the search mode, the search expression can be used by two operations:
-
Highlight: makes matching nodes more stand out, by making all other nodes gray.
-
Isolate: removes all unmatching nodes from the diagram. The removed nodes can be brought back, using the Refresh button.
# Layout Panel
Contains options pertaining to layout algorithms used to position the nodes of the diagram.
# Appearance Panel
Contains settings affecting the appearance of the diagram, especially the glyphs.
# Tools Panel
Allows you to configure behavior of tools.
# Properties Panel
If a node is selected, displays metadata about that node.
# Document Panel
Contains information about the document such as the creation date and the version of Helveg used to create it.
This panel allows the user to export the current view of the diagram as a PNG image.
# Guide Panel
Serves as a cheat sheet that briefly explains the user interface.
# Tools
-
Show Properties: If you click on a diagram node while this tool is active, metadata about the represented entity will be displayed in the Properties panel. Additionally, the node, its neighbors, or its subtree are highlighted based on settings in the Tools panel.
-
Move: Allows you to move nodes around.
-
Toggle: Collapses nodes and expands collapsed nodes based on the
Relationoption in the Tools panel. -
Cut: Upon a click on a node, the node and all its children are removed from the diagram. To restore nodes that were cut, use the Refresh button in the Data panel.
The child nodes are cut only if the
IsTransitivesetting in the Tools panel is checked. The children are determined based on itsRelationoption.
# Layout
Helveg uses two algorithms to lay out the diagram:
# TidyTree
Produces a radial tree, similar to a dendrogram, which conveys information of a hierarchy. The root of the tree is in the middle and its children span out in a circle. It is laid out almost instantly, however, it tends to lead to a hairball, when used with multiple relations at once.
# ForceAtlas2
Jacomy M, Venturini T, Heymann S, Bastian M (2014) ForceAtlas2, a Continuous Graph Layout Algorithm for Handy Network Visualization Designed for the Gephi Software. PLoS ONE 9(6): e98679. https://doi.org/10.1371/journal.pone.0098679
A force-directed graph drawing algorithm. Put simply, it pretends that nodes are physical objects that either attract or repel one another. With enough time, it can lead to pretty readable results. For faster results use the button to run the algorithm in the background.
The amount of time required for the graph to look somewhat decent can be quite prohibitive with larger graphs, especially with non-performant hardware.
Use the filtering options in the Data panel and the tools available to display only a subset of nodes that are relevant to you, and only then use ForceAtlas2.
# Glyphs
Glyphs are the nodes of the diagram displayed by Helveg. The term Glyph comes from data visualization, where it is a visual element capable of conveying data with multiple dimensions.
Helveg's glyphs consist of several parts:
# Icons
In the middle of the glyph is an icon that represents the kind of the C# entity. Helveg uses the same icons as Microsoft's Visual Studio and Visual Studio Code. This is done deliberately, since the typical programmer in C# is likely already familiar with these icons.
Based on the kind of the entity, and its TypeKind in case of types, a glyph
can have one of the following icons:
| Icon | Meaning |
|---|---|
A Visual Studio solution (.sln file). |
|
An MSBuild C# project (.csprojfile). |
|
An external source of libraries. A fallback container for MSBuild Reference items. |
|
An MSBuild FrameworkReference. A group of libraries typically imported by an SDK (e.g., Microsoft.NET.Sdk). |
|
| A NuGet package repository. | |
| A NuGet package. | |
| A library. Typically, contains an assembly. | |
| An assembly. | |
| An assembly module. | |
| A C# namespace. | |
| A C# type (e.g., class, struct, delegate, or interface). | |
| A type parameter of a type or a method. | |
| A type's field member. | |
| A type's method member. | |
| A type's property member. | |
| A type's event member. | |
| A method's parameter. |
Furthermore, Helveg also portrays symbol accessibility through icons. For example, in case of classes:
| Icon | Accessibility |
|---|---|
| Public | |
| Internal | |
| Private | |
| Protected |
# Outlines
A glyph can have up to three outlines. Each outline has a different meaning. The following rules determine the presence of each outline:
-
All member symbols (i.e., types and type members) have at last the innermost outline, which represents the symbols "staticness". If the outline is dashed, the symbol is static. If it is solid, it is instantiable or tied to an instance.
-
Types can have two additional outlines.
-
The middle outline represents the number of instance members a type has. It's always solid. However, it is absent, if the type is static.
-
The outermost outline is given by the number of static members that are defined inside a type. It's always dashed. It can be absent, if the type contains no static members.
-
If the analysis scope is set to All, the outermost outline
will be present on all types, since all types have the static constructor.
# Patterns
Based on these rules, several glyph patterns emerge. Based on their appearance, I call them the following:
-
Vinyl: A "vinyl" is a glyph that represents an instantiable type with only instance members.

-
Beach Ball: A "beach ball" is the opposite of a vinyl. It is either a type with a large amount of static members and no instance members. Whether the type itself is static doesn't matter, since the glyph look like a beach ball either way.

-
Poker Chip: A "poker chip" doesn't consist of either only static members or instance members; it has a bit of both.

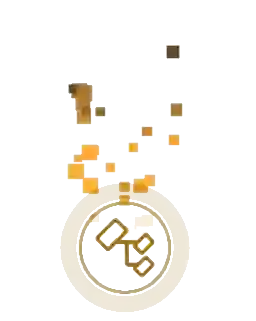
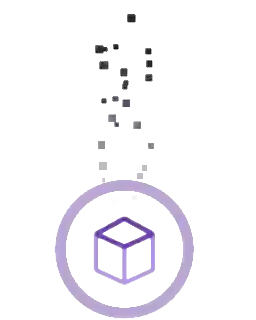
# Effects
Glyphs can also have animated effects surrounding them. Helveg contains two such effects:
-
Fire: If the C# compiler reports an error for a specific symbol, Helveg sets its respective node on fire.

-
Smoke: Similarly, if the C# compiler issues a warning, the glyph emits a column of smoke.

# C# Options
The Data panel also contains C#-specific configuration.
# Relations
The analyzed relations are the following:
| Relation | Default color | Meaning |
|---|---|---|
| declares | An entity declares another. For example: a class type declares a method. | |
| inheritsFrom | A class inherits from another class or implements an interface. | |
| typeOf | A property/field/event/parameter is of a certain type. | |
| returns | A method returns a certain type. | |
| overrides | A method/property override a base method/property. | |
| associatedWith | A property is associated with its getter and setter, backing field with an auto-property, etc. | |
| dependsOn | A project dependency on another project or an external library. |
# Kinds
For each C# entity kind there are two options: Include and Auto-expand. Include allows you to display or not to display certain entity kinds. Auto-expand expands nodes of a kind as if with the Toggle tool.
The Include option allows you to filter out entity kinds that you're not interested in. Modules, for instance, provide almost no informational value, since in vast amount of cases, an assembly only has one module. Multifile assemblies are the exception.